HTML tags are the fundamental elements that structure every web page, organizing content for easy readability and search engine optimization.
In this blog, we’ll explore complete tags from A to Z, how they function, and practical examples to boost your web development skills.
1. What Are HTML Tags?
In web development tags are the core of web structure, allowing browsers to interpret content. Tags are typically paired with an opening <tag> and closing </tag>. Let’s break down some essential ones:
<p>This is a paragraph.</p>
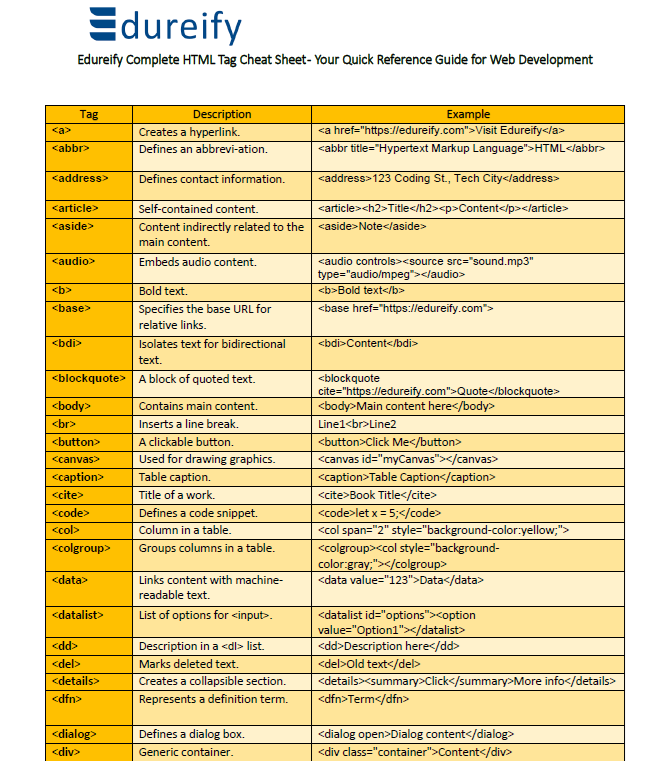
2. Quick Tag Reference List (A to Z)
For an easy reference, here’s a quick list of HTML tags from A to Z with examples and uses:
| Tag | Description | Example |
|---|---|---|
<a> |
Creates a hyperlink | <a href="url">Link</a> |
<img> |
Embeds images | <img src="image.jpg"> |
<div> |
Defines a division or section | <div>Content</div> |
<table> |
Creates a table structure | <table>...</table> |
<ul> |
Unordered list with bullet points | <ul><li>Item</li></ul> |
For a full A-to-Z list, explore our HTML Tags – A-to-Z List that covers even more tags for quick learning and implementation.
3. Essential Tags for Every Web Developer
<html>: The root tag, containing the entire HTML document.<head>: Holds metadata, styles, and links to other resources.<body>: The main content area is visible on the webpage.
4. Text Formatting Tags
Control your content’s appearance with these tags:
<h1>to<h6>: Headings, with<h1>as the most prominent.<p>: Paragraphs are essential for separating text blocks.<strong>and<em>: Emphasize text with bold and italics for user focus.
if you are looking for HTML tags with example learn more from previous blogs
Example:
5. Interactive Tags for Better User Experience
Interactive elements like forms and buttons enhance the user interface:
<form>: Wraps input elements to capture user data.<input>: User inputs, such as text boxes and radio buttons.<button>: Creates clickable buttons for actions.
6. Semantic Tags for Enhanced Accessibility
Using semantic tags like <header>, <footer>, <article>, and <aside> ensures screen readers and search engines understand your content’s purpose and structure.
7. Practical Example of a Page
Here’s a basic structure that uses all the essential tags we discussed:
Get Hands-On Practice with BootSelf
If you’re ready to take your HTML skills to the next level, visit BootSelf to explore interactive, AI-assisted learning modules. Practice HTML, CSS, and JavaScript with real-time feedback and guided projects, making it easier to master web development.

Master Your Coding Skills with BootSelf AI
If you're looking to enhance your coding abilities and upskill in artificial intelligence, look no further than the BootSelf AI app. This innovative platform provides AI-based coding lessons that are tailored to your individual learning pace.
Available on both iOS and Android, you can download the BootSelf AI app and start mastering coding skills today:





