
If you’ve been developing React applications, you’ve probably encountered prop drilling-passing props through multiple levels of components. While this approach works, it can quickly become difficult to manage, especially in large applications. That’s where React Context API or React MyContext comes in, allowing you to manage the global state and simplify your code efficiently.
In this article, we’ll cover everything you need to know about prop drilling and React MyContext to help you optimize your React applications. Plus, we’ve included a video tutorial to give you a hands-on approach to mastering these concepts.
What is Prop Drilling?
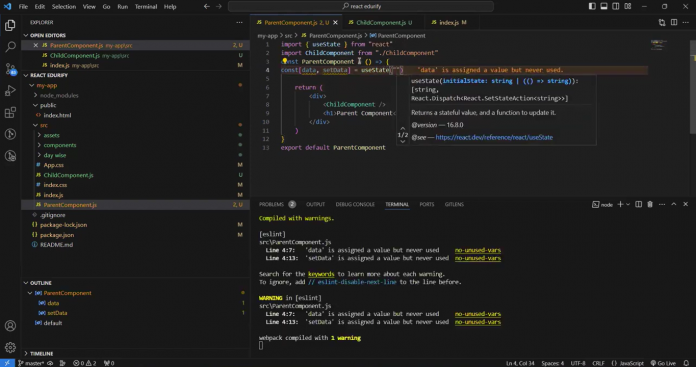
Prop drilling occurs when you pass data from a parent component to a deeply nested child component by passing props down through intermediary components. This approach can clutter your code, making it harder to manage and debug. Here’s an example:
Prop drilling occurs when you pass data from a parent component to a deeply nested child component by passing props down through intermediary components. This approach can clutter your code, making it harder to manage and debug.In this example, user is passed through multiple components just to be used in ChildComponent. In more complex applications, this can get cumbersome, leading to
what’s known as prop drilling hell.
The Power of React MyContext
The React Context API (which we’ll refer to as React MyContext for simplicity) offers a more elegant solution for managing state without prop drilling. With MyContext, you can share the state between components without manually passing props down through the tree.
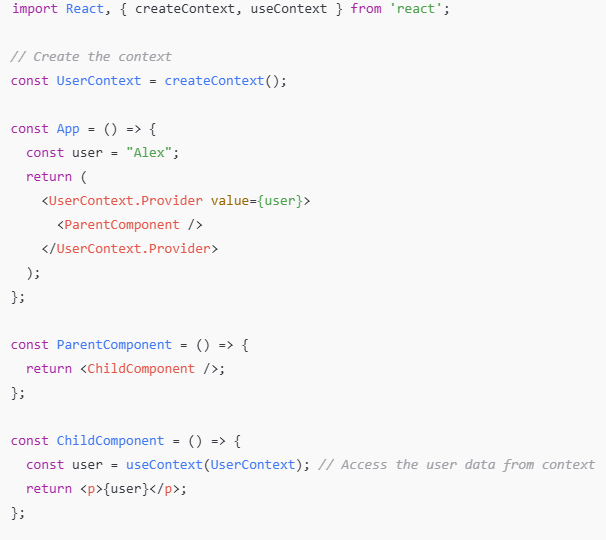
Example of Using MyContext:

Example of Using MyContext:
With MyContext, you only need to define your context and provide it at the top level of your component tree. Components can then access this state without prop drilling.
When to Use Prop Drilling vs. MyContext
While prop drilling isn’t inherently bad, it becomes problematic in larger applications where multiple components need access to the same data. This is where MyContext shines-managing global state with ease.
- Use Prop Drilling: For small, isolated components that don’t have deep nesting.
- Use MyContext: For managing global state that multiple components need to access across different levels.
Best Practices for Using React MyContext
- Avoid Overuse: While MyContext is powerful, overusing it can lead to performance issues. Only use it when necessary.
- Modularize Your Contexts: Split your contexts into multiple smaller contexts if you’re dealing with different types of state (e.g., user, theme, language).
- Memoization: Use React
useMemooruseCallbackto memoize context values to prevent unnecessary re-renders.
Complete course on React Advance and Guided project download the BootSelf app now.
Watch the Full Tutorial: React MyContext & Prop Drilling
If you’re a visual learner, check out this video tutorial where we break down prop drilling and MyContext with hands-on examples and practical tips. Watch now to reinforce what you’ve learned in this article:
If you are preparing for react interview get your experience
Level Up Your Coding with BootSelf’s AI Mentor
At BootSelf, we understand that learning to code can be challenging, which is why we offer an AI-powered mentor to help you at every step of your coding journey. Whether you’re practicing coding questions, debugging code, or generating solutions, BootSelf’s AI Mentor provides real-time feedback to accelerate your learning.
With BootSelf, you can:
- Get instant code reviews and suggestions
- Practice unlimited coding challenges at your own pace
- Receive detailed explanations for complex concepts
- Use advanced features like AI code generation and real-time debugging
Understanding the difference between prop drilling and MyContext is essential for any React developer. While prop drilling works in simple applications, MyContext offers a more scalable solution for managing the global state in larger projects. With the right balance, you can keep your React code clean, modular, and easy to maintain.
And remember-whether you’re learning prop drilling, MyContext, or any other coding concept, BootSelf is here to support your journey. Get real-time help from our AI Mentor and make coding easier, faster, and more efficient.
Master Your Coding Skills with BootSelf AI
If you're looking to enhance your coding abilities and upskill in artificial intelligence, look no further than the BootSelf AI app. This innovative platform provides AI-based coding lessons that are tailored to your individual learning pace.
Available on both iOS and Android, you can download the BootSelf AI app and start mastering coding skills today: