TypeScript vs. JavaScript: What’s Best for You in 2024?
What’s the best choice for app development in 2024 Typescript or JavaScript?
If you’re stepping into the world of web development, chances are you’ve already come across two of the most talked-about programming languages: JavaScript and TypeScript. But when should you choose one over the other? In this post, we’ll break down the key differences, advantages, and use cases to help you make the best decision for your next project in 2024.
What is JavaScript?
JavaScript is the language that powers the web. Created to add interactivity to websites, JavaScript has become a versatile, powerful language. With tools like Node.js, JavaScript allows developers to create full-stack applications from server to client.
It’s a dynamically typed language, which means types are assigned at runtime, making it fast and flexible.
However, with that flexibility comes potential pitfalls, such as harder-to-find bugs. But if you want to quickly prototype or build small to medium-sized projects, JavaScript’s simplicity and vast community support make it a go-to option. If you starting based on your interest you can learn Javascript on the AI-Enabled BootSelf APP
What is TypeScript?
TypeScript was developed by Microsoft as a superset of JavaScript. What does that mean? It means everything you can do in JavaScript, you can do in TypeScript—with the added benefit of static typing.
In simpler terms, TypeScript allows developers to catch errors early during development, long before they become runtime bugs. It’s especially popular in large-scale applications, where code maintainability and collaboration are key. learn TypeScript on the AI-Enabled BootSelf APP
TypeScript compiles down to JavaScript, making it fully compatible with all JavaScript frameworks and libraries.
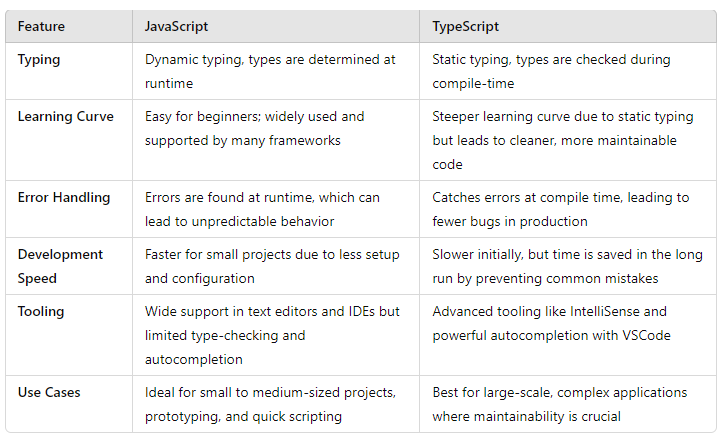
Key Differences Between TypeScript and JavaScript
1. Typing System
- JavaScript: No need to declare types. It’s flexible, but sometimes prone to unexpected behavior when types are mismatched.
- TypeScript: Static typing means types are declared and checked during compilation, preventing many bugs before your code even runs.
2. Learning Curve
- JavaScript: Great for beginners due to its simplicity. It’s widely used and well-supported by the developer community.
- TypeScript: Requires a bit more time to learn, especially if you’re unfamiliar with strongly typed languages. However, it leads to cleaner, more reliable code in larger projects.
3. Tooling and Developer Experience
- JavaScript: Standard across all browsers, and frameworks like React and Vue.js are extremely beginner-friendly.
- TypeScript: Offers superior development tools, with IntelliSense providing smart autocompletion and real-time code validation, particularly with VSCode.
4. Error Checking and Debugging
- JavaScript: Errors usually appear at runtime, which can make debugging more challenging.
- TypeScript: Errors are caught during development. This means fewer runtime errors and more peace of mind in production.

When Should You Use JavaScript?
If you’re working on smaller projects or need to create a quick prototype, JavaScript is an excellent choice. It’s lightweight, and fast, and there are countless resources available to help you learn and troubleshoot. You can start experimenting with web development almost immediately.
When Should You Use TypeScript?
For large-scale applications where maintainability is a priority, TypeScript can be a game-changer. With the ability to catch errors early and make your codebase more predictable, it’s often the better choice when working with teams or on projects expected to grow over time.
For enterprises and serious developers, TypeScript adds a layer of safety that pure JavaScript simply doesn’t offer.
Performance: JavaScript vs. TypeScript
Here’s the good news: performance differences between JavaScript and TypeScript are minimal. Since TypeScript is compiled into JavaScript, there’s no runtime overhead. The real advantage lies in the development process—TypeScript can help you avoid costly runtime errors and produce more stable, optimized applications.
Real-World Examples: JavaScript and TypeScript Frameworks
JavaScript is commonly used with frameworks like React, Vue.js, and AngularJS for web applications. On the other hand, TypeScript is becoming the preferred choice for larger, more complex applications, especially with frameworks like Angular, NestJS, and even in React projects where maintainability is important.
Example:
- JavaScript (React): Easily set up a small application with minimal configuration.
- TypeScript (Angular/NestJS): Ideal for building a scalable, enterprise-grade application where type safety and consistency are key.
Which Should You Choose in 2024?
So, JavaScript or TypeScript—which one is for you? In 2024, both languages have their place in web development, but the choice largely depends on your project’s size and complexity. If you’re just starting or working on something quick, JavaScript will get you where you need to go. But for larger projects, where maintainability and error prevention are crucial, TypeScript will save you time and frustration in the long run.
Popularity and Usability Based on Developer Data
When looking at developer surveys from platforms like HackerRank, JavaScript remains the most popular language, used by 53% of developers globally. Its simplicity and flexibility make it a great choice for a variety of web development projects.
However, TypeScript is increasingly popular, especially among developers who work on larger, more complex applications. According to StackOverflow’s Developer Survey, 21.2% of developers called TypeScript their “most loved” language due to its ability to improve code quality and prevent errors early in the development cycle.
As companies scale, TypeScript’s usability is undeniable. Data from GitHub’s Octoverse also indicates that more projects are being written or converted into TypeScript because of the benefits of static typing and better tooling for enterprise-level applications.
Want to dive into both? Learn the ins and outs of JavaScript and TypeScript with BootSelf Pro! Download the BootSelf app and take your coding to the next level
Want to Master JavaScript or TypeScript?
Whether just starting your coding journey or looking to level up, our BootSelf Pro courses offer hands-on experience with JavaScript and TypeScript. Our app provides real-time mentorship with AI, unlimited coding questions, and personalized learning paths tailored to your goals.
Download BootSelf now and start learning how to code smarter today!
Master Your Coding Skills with BootSelf AI
If you're looking to enhance your coding abilities and upskill in artificial intelligence, look no further than the BootSelf AI app. This innovative platform provides AI-based coding lessons that are tailored to your individual learning pace.
Available on both iOS and Android, you can download the BootSelf AI app and start mastering coding skills today: